-

-
안녕하세요?
오늘은, 프론트엔드 중에서 자바스크립트 기반의 프레임워크인 Vue.js의 설치에 대해서 알아보도록 하겠습니다.
vue 프로젝트를 만들기 위해서는, 우선 node.js와 npm이 설치가 되어야 합니다.
아래 사이트에서 node.js를 다운합니다.
https://nodejs.org/ko/
다운로드가 완료 되었으면, 설치파일을 실행시켜 줍니다.

Next 버튼 클릭

동의에 체크를 해 주신 후, Next 버튼 클릭

설치 경로를 지정해 줍니다.
Next 버튼 클릭

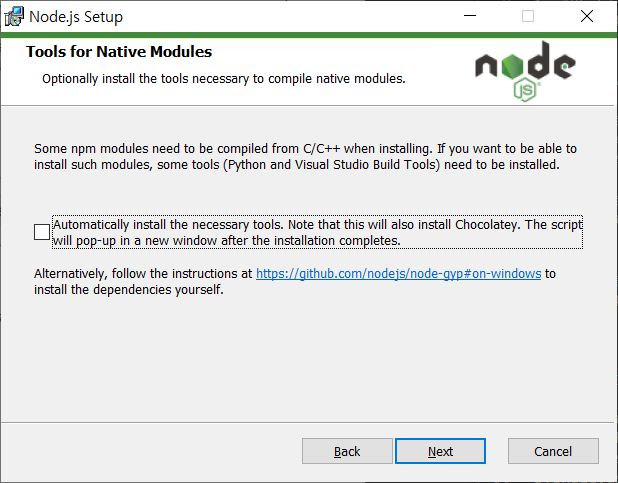
설치할 항목들을 선택 해줍니다.
Next 버튼 클릭

Next 버튼 클릭

Install 버튼 클릭

설치 완료 모습입니다.
Finish 버튼 클릭
-
이제, vue 명령어와 빠른 프로젝트 생성 및 관리를 할 수 있도록 도와주는 vue-cli를 설치하겠습니다.
명령 프롬포트(CMD)를 실행시켜 줍니다.
단축키 : 윈도우키 + R > CMD 입력 > 엔터

명령어 npm i -g @vue/cli 입력 후 엔터

설치가 완료 된 모습입니다.
프로젝트 생성을 위해 도움을 주는 cli-init 기능도 별도로 설치하도록 하겠습니다.
명령어 npm i -g @vue/cli-init 입력 후 엔터

설치가 완료 된 모습입니다.
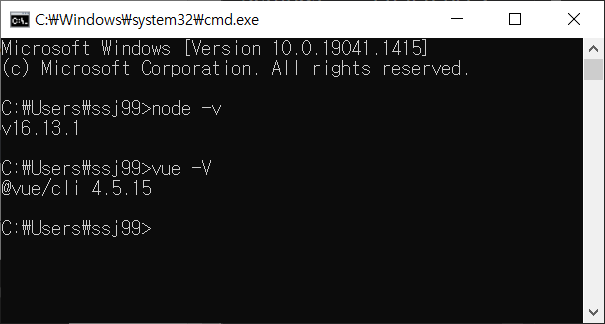
node와 vue가 제대로 설치가 되었는지,
명령어를 입력 해 봅니다.

노드 버전 확인 명령어 : node -v
뷰 버전 확인 명령어 : vue -V
제대로 설치가 되었음을 확인합니다.
-
이제 프로젝트를 만들어 보도록 하겠습니다.
명령 프롬포트(CMD)창에서, 프로젝트를 생성할 위치로 이동을 합니다.

명령어 vue init webpack vue-test 입력 후 엔터
프로젝트 설정에 대한 질문들이 나오는데, 원하는 설정을 해 줍니다.

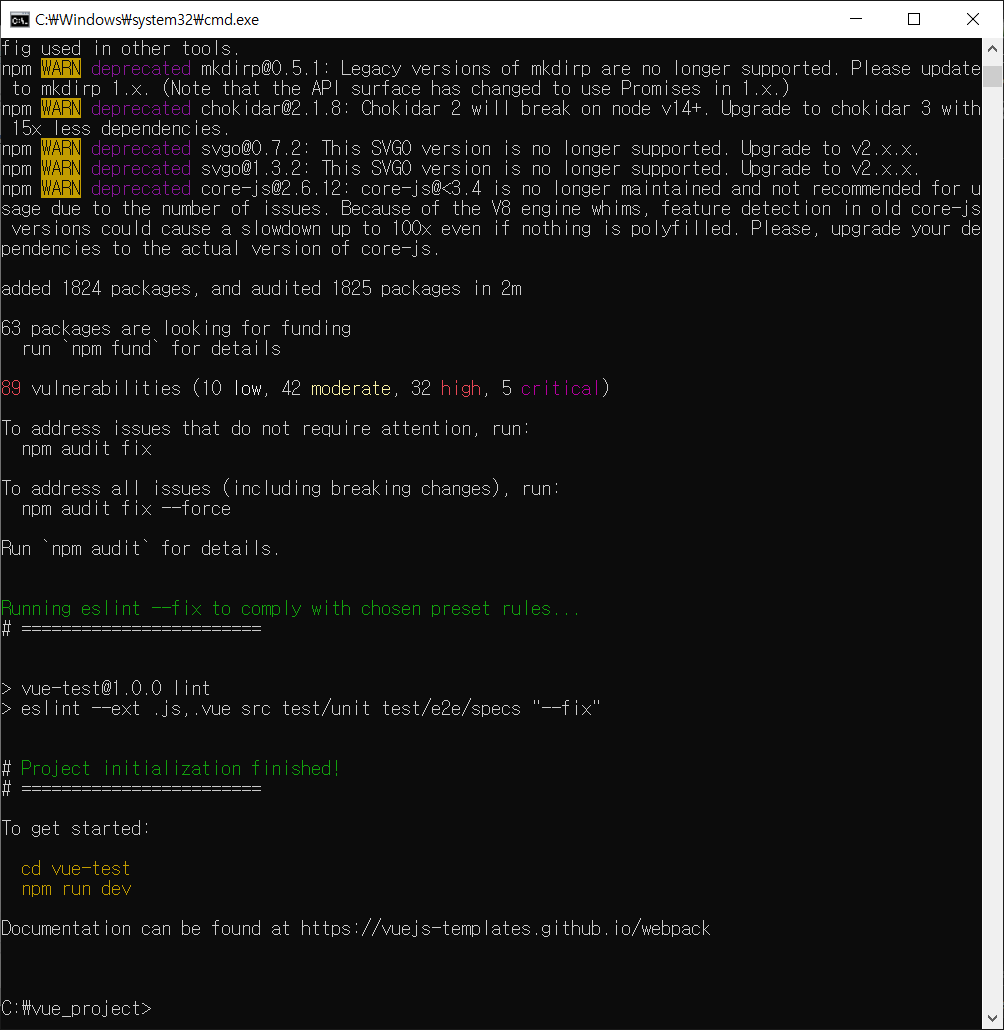
프로젝트 생성이 완료되었습니다.
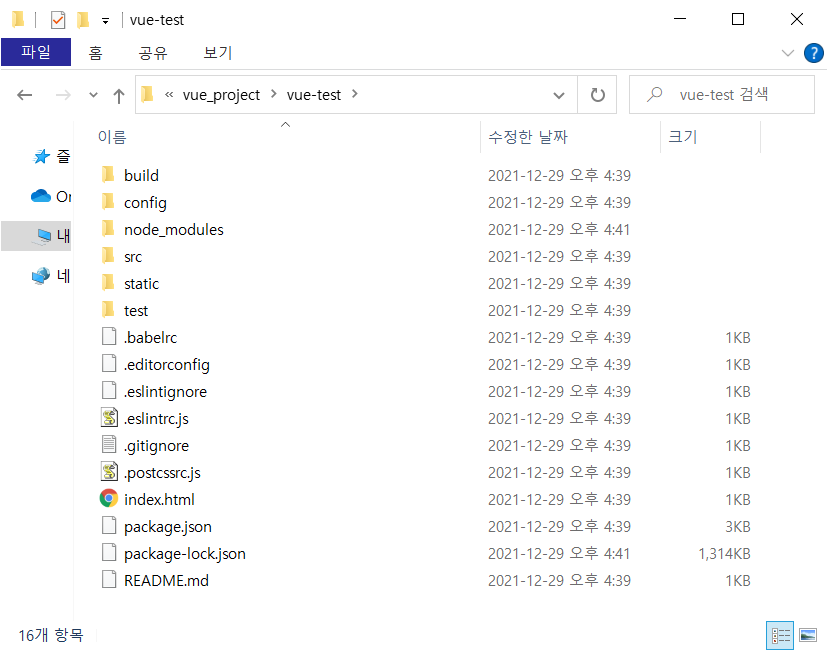
해당 위치에 가서 확인해보시면, 아래와 같이, 프로젝트 생성을 확인하실 수 있습니다.

명령 프롬포트(CMD)창에서 해당 프로젝트로 이동 후, 실행 명령어를 입력해 봅니다.
명령어 cd 프로젝트명 입력 후 엔터
명령어 npm run dev 입력 후 엔터

정상적으로 실행이 완료 되었습니다.
이제, http://localhost:8080에서 확인을 해 보겠습니다.

정상적으로 나타나는 것이 확인되었습니다.
구동 프로젝트 종료는, 명령 프롬포트(CMD)창에서 Ctrl + C > Y 입력 후 엔터 입니다.

오늘은, 프론트엔드 중에서, 자바스크립트 기반의 프레임워크인 Vue.js의 설치에 대해서 알아보았습니다.
다음 포스팅에서는, 이클립스와 연동해서, 프로젝트를 구성하는 방법에 대해서 알아보도록 하겠습니다.
그럼 오늘도 즐거운 하루 되시길 바라겠습니다.
'프로그래밍 > Front-end' 카테고리의 다른 글
| 자바스크립트 JSP 페이지 include 방법에 대하여! (0) | 2024.09.27 |
|---|---|
| 자바스크립트 EL태그와 JSTL태그의 정의와 사용법에 대하여! (0) | 2024.09.27 |
| 자바스크립트의 동기(synchronous)와 비동기(asynchronous) 처리에 대하여! (0) | 2024.09.27 |
| 자바스크립트 CORS(Corss Origin Resource Sharing)과 대처방안에 대하여! (0) | 2024.09.27 |
| 리액트 프로젝트 만들기! 리액트 프로젝트 간단 생성 (create-react-app 사용) (0) | 2024.09.05 |
| 앵귤러 (=Angular) 개념 및 특징 정리 (0) | 2024.09.05 |
| 뷰 (=Vue (/vjuː/)) 개념 및 특징 정리 (0) | 2024.09.02 |
| 리액트 프로젝트 만들기! 리액트 (React) 설치 부터, 환경설정, 기본 셋팅까지! (0) | 2024.09.02 |



