-

오늘은, 리액트에 대해서 알아보고,
리액트 사용을 위한 필수 설치 및 환경 설정을 해보도록 하겠습니다.
- 리액트 사용을 위한 필수 설치 및 환경입니다.
node.js 설치 (npm)
React project 설정
webpack 설치
babel 설치
React 설치 및 설정 (webpack+babel 프로젝트)
Hot module replacement 설치
.
.
.
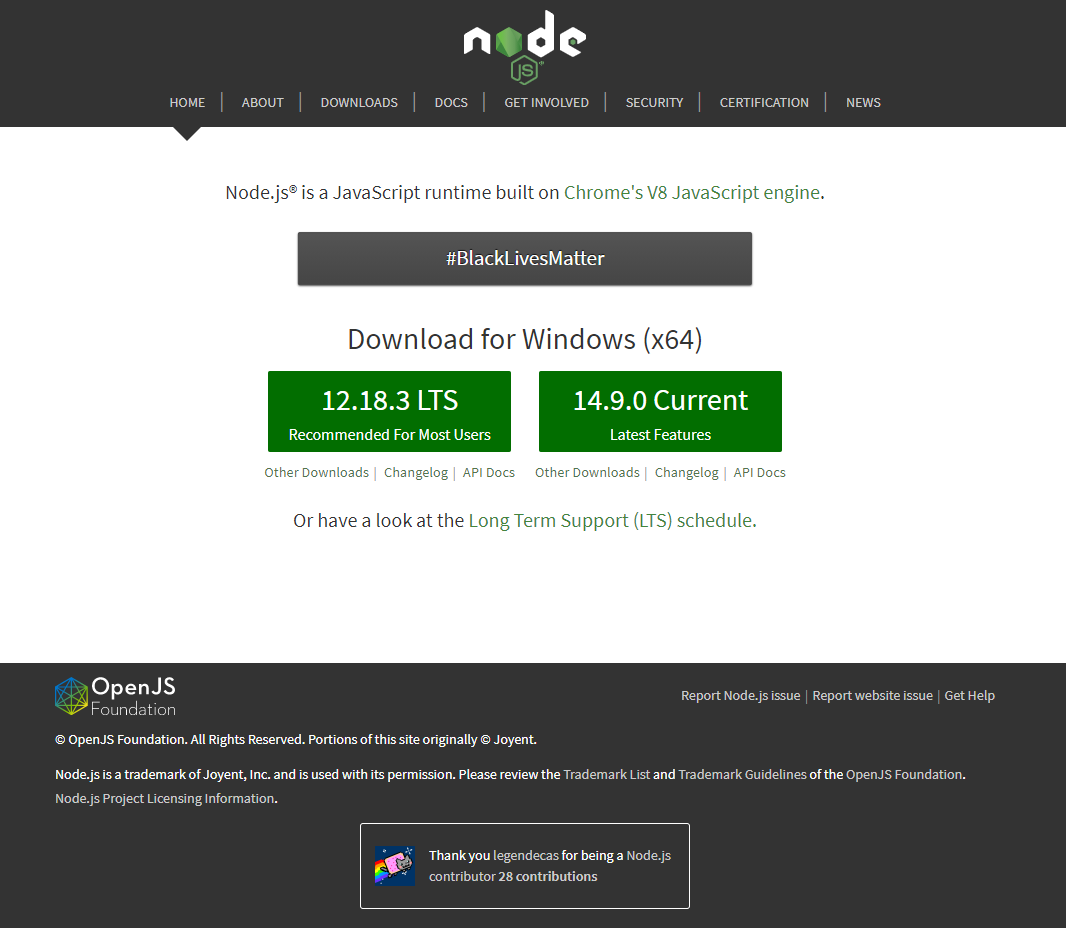
1. node.js 설치합니다. (npm)
: 다운로드 사이트 → https://nodejs.org/en/
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

※ npm ( Node Package Manager )
: 터미널 프로그램에서 명령어를 이용해 작업하는 프로젝트의 package.json 파일을 생성 및
작업에 필요한 패키지를 설치할 수 있게 도와주는 프로그램
: npm 은 node.js를 설치할 때 자동으로 같이 설치가 되므로 따로 설치 불필요

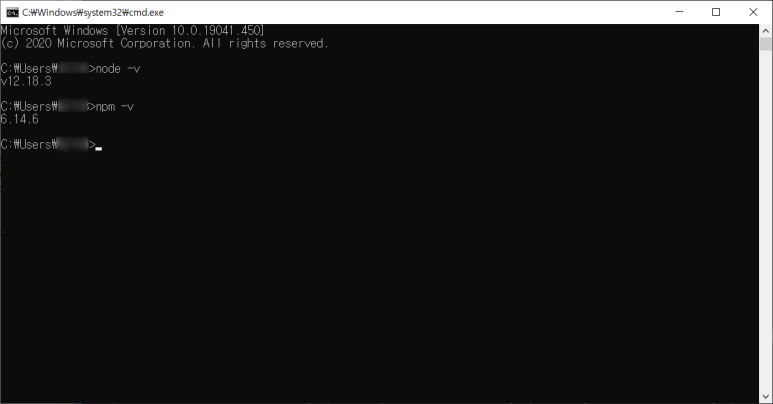
: 설치 확인 : 명령 프롬포트 실행 ( 윈도우 기본 터미널 프로그램 ) → 명령어 입력
: node 설치 버전 확인 명령어 : node -v
: npm 설치 버전 확인 명령어 : npm -v
※ 명령 프롬포트 실행 방법
방법 1) 윈도우키 + R 로 실행창 실행 → cmd 입력 → 실행
방법 2) 시작 → 검색 → 명령 프롬포트 입력 → 실행
방법 3) 시작 → 메뉴 → Windows 시스템 → 명령 프롬포트 실행

명령 프롬포트 실행 후, node와 npm 설치 확인 명령어 입력 확인 화면
2. 리액트 프로젝트 설정입니다. ( React project Setting )
: 원하는 위치에 프로젝트 폴더 생성
방법 1) 윈도우 탐색기 → 원하는 위치 이동 → 마우스 우클릭 → 새폴더 생성
방법 2) 터미널 → 명령어 입력 ( 원하는 위치 이동 & 원하는 폴더 생성 )
드라이버 이동 명령어 : 드라이버명:
위치 이동 명령어 : cd 원하는위치명
폴더 생성 명령어 : mkdir 폴더명

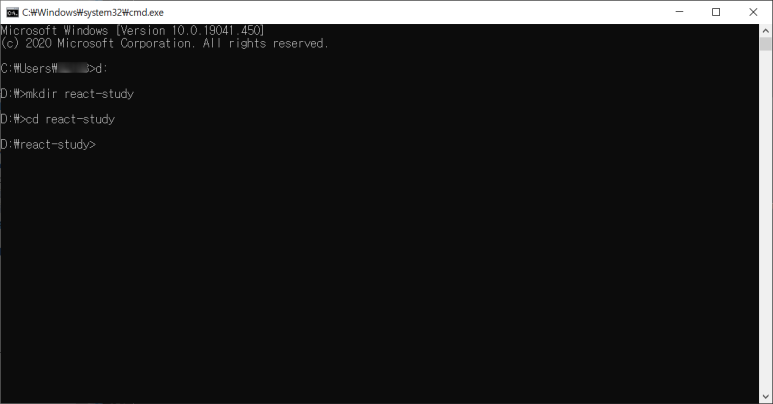
터미널과 명령어를 이용해, 원하는 드라이버 및 위치에 폴더 생성 후, 생성 폴더 이동 한 화면

원하는 위치에 원하는 명칭으로 폴더가 생성 된 모습
: npm을 이용해 해당 폴더를 프로젝트 파일 폴더로 초기화
터미널 프로그램으로 해당 폴더 위치 이동 후 명령어 입력
초기화 명령어 : npm init -y
※ 마지막 -y는 설정값을 전부 기본값으로 셋팅, 별도 설정은 명령어 확인 후 진행

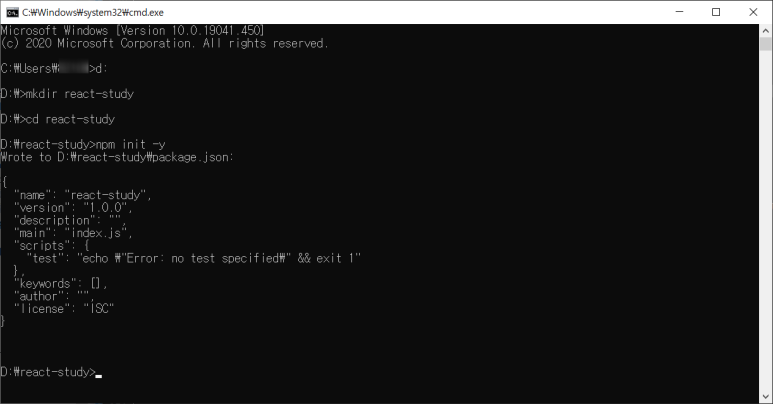
명령 프롬포트로 폴더 생성 및 이동 후, npm을 이용해 초기화 작업 완료 화면

초기화 작업 완료 폴더 내부 모습 : json 파일이 생성됨을 확인
: 해당 프로젝트 폴더 (react-study) 의 하위 폴더 (dist) 생성 후, index.html 파일 생성
※ index.html 파일 생성 방법
방법 1) 자신이 사용하는 코딩 프로그램 사용
방법 2) 메모장 저장 후, 확장자 변경
방법 3) 에디터 프로그램 사용
그 외) 마음 가는대로 ...
※ index.html 파일 내부 내용입니다.
| <!DOCTYPE html> <html> <head> <title>React Webpack Babel Setup</title> </head> <body> <div id="root"></div> <script src="/bundle.js"></script> </body> </html> |

리액트 폴더 내부, dist 폴더 안에 index.html 파일이 만들어진 모습
3. 웹팩 (=webpack) 설치를 합니다.
※ 웹팩 (=webpack) 이란?
: 모듈 번들러
: 여러 파일들의 관계 (=의존성) 들을 정리 및 최적화의 역활 수행
: 어플리케이션의 의존성 그래프들을 해석해서 묶어줌 (=번들링)
: npm 을 이용해, 웹팩 (=webpack) 설치
설치 명령어 : npm install --save-dev webpack webpack-dev-server webpack-cli
※ --save → 디펜더시 (=Dependencies) 들을 package.json 파일에 저장
※ -dev → 개발에만 사용하는 디펜더시라는 의미

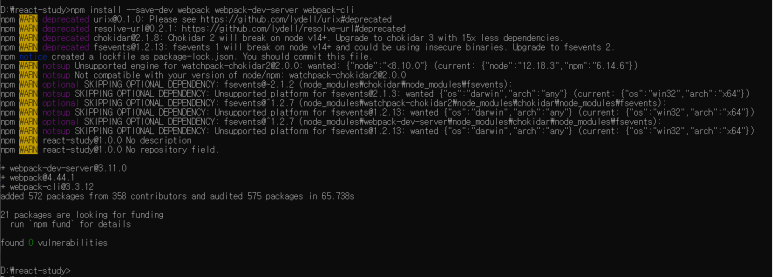
npm 명령어를 이용하여, 웹팩 설치 명령어 실행 결과 화면

웹팩 설치 후, root폴더 (react-study) 폴더 내부 모습
: package.json 파일 내부, scripts 부분에 소스코드 추가
추가 내용 : "start": "webpack-dev-server --config ./webpack.config.js --mode development",
※ 추가 전 package.json 내용
| { "name": "react-study", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.44.1", "webpack-cli": "^3.3.12", "webpack-dev-server": "^3.11.0" } } |
※ 추가 후, package.json 내용
| { "name": "react-study", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "webpack-dev-server --config ./webpack.config.js --mode development", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.44.1", "webpack-cli": "^3.3.12", "webpack-dev-server": "^3.11.0" } } |
※ 위의 코드를 추가함으로,
터미널에서(루트폴더위치) 실행 명령어 (=npm start) 를 통해 webpack-dev-server 실행 가능
: 루트폴더 (=react-study) 내, 웹팩 (=webpack) 설정 파일 (=webpack.config.js) 생성
※ webpack.config.js 내용
| module.exports = { entry: [ './src/index.js' ], output: { path: __dirname + '/dist', publicPath: '/', filename: 'bundle.js' }, devServer: { contentBase: './dist' } }; |
: 루트폴더 (=react-study) 내, 폴더 생성 (=src) 후, index.js 파일 생성
※ index.js 내용 : 서버 확인용 로그
| console.log('running...'); |
※ 간단 설명 추가
: 엔트리는 의존성 그래프의 시작점을 의미
: 웹팩은 엔트리를 기점으로 필요한 파일들을 로드하여 하나의 파일로 묶음 (=번들)
: 엔트리에 ./src/index.js 부분 정의
(=index.js 파일을 index.js 파일 안으로 임포트 되는 모든 파일들을 번들링)
: filename (=번들링 된 파일의 이름을 bundle.js 로 지정하겠다는 의미)
: 각각의 번들될 파일들은 /dist 폴더 내에 있는 요소들이라는 의미
: 터미널 내에서 개발서버 작동 확인
※ 루트폴더 (=react-study) 위치에서, 실행 명령어 (=npm start) 실행

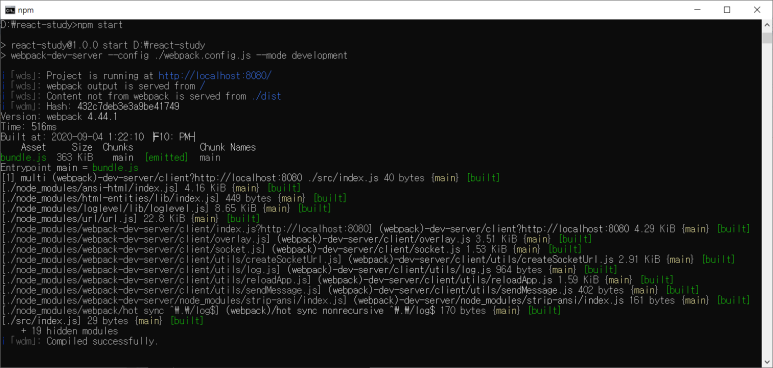
명령 프롬포트에서, 개발 서버 작동 실행 정상 확인 화면
: 브라우저로 개발 서버 정상 작동 확인
※ 로컬 개발서버 주소 : http://localhost:8080/
방법) 브라우저 실행 → F12 (=개발자모드) → 콘솔로그 확인
4. 바벨 (=babel) 설치를 합니다.
※ 바벨 (=babel) 사용 이유 ?
리액트 (=React)의 컴포넌트들은 대부분 ES6의 문법에 따라 작성
But, 브라우저에 따라, ES6의 문법을 이해하지 못할 가능성 존재
ES6의 문법을 기존 자바스크립트의 문법으로 변환하여, 크로스 브라우징 이슈 해결 위함
: 루트폴더 (=react-study) 내, 바벨 (=babel) 패키지 생성
바벨 (=babel) 설치 명령어 : npm install --save-dev babel-core babel-loader babel-preset-env
ES6 문법 사용을 위한 추가 설치 명령어 : npm install --save-dev babel-preset-stage-2
리액트 (=React) 언어 변환 프리셋 설치 명령어 : npm install --save-dev babel-preset-react
※ babel 버전 변경으로 인한 명령어 차이 및 바벨 재설치 명령어
webpack 4.x | babel-loader 8.x | babel 7.x
npm install babel-loader @babel/core @babel/preset-env webpack
webpack 4.x | babel-loader 7.x | babel 6.x
npm install babel-loader@7 babel-core babel-preset-env webpack

명령 프롬포트를 사용해서, npm으로 바벨 설치를 완료한 화면

명령 프롬포트를 사용해서, npm으로 바벨 관련 추가 설치를 완료한 화면
: 루트 폴더 (=react-study) 내, package.json 파일 내용 변경
※ package.json 파일에 추가할 내용
: 기존의 devDependencies 바로 위에 추가
| ... "babel": { "presets": [ "env", "react", "stage-2" ] }, ... |
: 루트 폴더 (=react-study) 내, webpack.config.js 파일 내용 변경
※ webpack.config.js 파일에 추가할 내용
: 기존의 entry와 output 사이에 추가
| module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: ['babel-loader'] } ] }, resolve: { extensions: ['*', '.js', '.jsx'] }, |
: 루트 폴더 (=react-study) 내, 바벨 관련 파일 (=.babelrc) 생성
※ .babelrc 파일 내용
: 확장자 미존재
| { "presets": [ "env", "react", "stage-2" ] } |
5. React 설치 및 설정을 해줍니다. (webpack+babel 프로젝트)
: 루트 폴더 (=react-study) 내, 리액트 (=React) & 리액트 돔 (=React-dom) 설치
※ 리액트 (=React) 설치 명령어 : npm install --save react react-dom

명령 프롬포트에서, npm을 통해 리액트 (=React) 설치 완료 화면
: src 폴더 내, index.js 파일 수정
※ index.js 파일 변경 내용
| import React from 'react'; import ReactDOM from 'react-dom'; const title = 'React Webpack Babel Setup'; ReactDOM.render( <div>{title}</div>, document.getElementById('root') ); |
※ 간단 설명
ReactDOM.render :
document.getElementById('root') : index.html 안의 id가 root 인 엘리먼트 (태그)를 가리킴
→ 첫번째 인자를, 두번째 인자의 위치에 집어넣어 랜더링하는 메소드

명령 프롬포트에서, npm 명령어로 바벨 설치 후, 개발 서버 정상 실행 화면

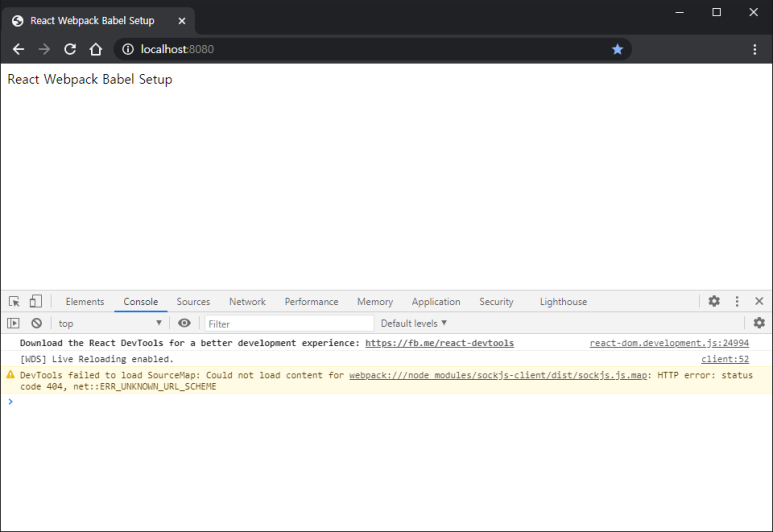
크롬 브라우저 내, 개발 서버 정상 실행 화면
6. Hot module replacement 설치를 해줍니다.
※ 웹팩 (=webpack) 개발 서버는 파일의 변화를 감지하면 웹페이지를 새로고침하여 적용 보여줌
새로고침 없이 수정된 부분만 렌더링 기능을 위한 기능을 위해 설치
: 루트 폴더 (=react-study) 내, npm 명령어 입력 설치
※ Hot Module Replacement 설치 명령어 : npm install --save-dev react-hot-loader

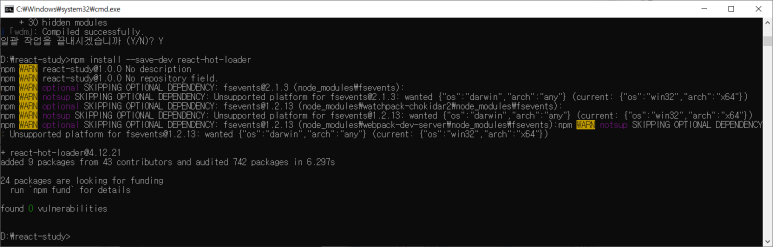
명령 프롬포트를 이용한, 리액트 자동 새로고침 렌더링 관련 모듈 정상 설치 화면
: webpack.config.js 파일 내용 변경
※ webpack.config.js 파일 내 변경 내용
| const webpack = require('webpack'); ← 제일 윗줄 추가 ... 'react-hot-loader/patch', ← entry 내부 추가 ... plugins: [ ← output과 devServer 사이 추가 new webpack.HotModuleReplacementPlugin() ], ... hot: true ← devServer 내부 추가 |
※ webpack.config.js 내부 변경 적용 내용
| const webpack = require('webpack'); module.exports = { entry: [ 'react-hot-loader/patch', './src/index.js' ], module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: ['babel-loader'] } ] }, resolve: { extensions: ['*', '.js', '.jsx'] }, output: { path: __dirname + '/dist', publicPath: '/', filename: 'bundle.js' }, plugins: [ new webpack.HotModuleReplacementPlugin() ], devServer: { contentBase: './dist', hot: true } }; |
: src 폴더 내, index.js 파일 내용 변경
※ 제일 하단에 한 줄 추가
module.hot.accept();
: 정상 작동 확인 → npm start 명령어 실행 (루트 폴더 위치)

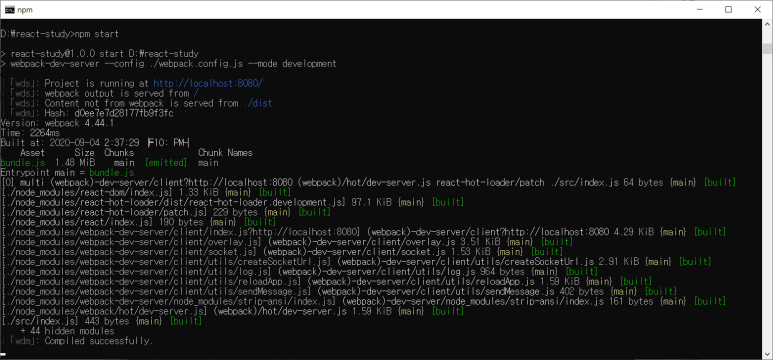
명령 프롬포트를 이용해, 개발 서버 정상 작동 확인 화면
고생 많으셨습니다.
이제 개발을 위한 준비 작업이 끝났습니다.
즐거운 프로그래밍 되시길 바라겠습니다.
'프로그래밍 > Front-end' 카테고리의 다른 글
| 자바스크립트 EL태그와 JSTL태그의 정의와 사용법에 대하여! (0) | 2024.09.27 |
|---|---|
| 자바스크립트의 동기(synchronous)와 비동기(asynchronous) 처리에 대하여! (0) | 2024.09.27 |
| 자바스크립트 CORS(Corss Origin Resource Sharing)과 대처방안에 대하여! (0) | 2024.09.27 |
| vue 설치 및 개발환경 셋팅 (0) | 2024.09.09 |
| 리액트 프로젝트 만들기! 리액트 프로젝트 간단 생성 (create-react-app 사용) (0) | 2024.09.05 |
| 앵귤러 (=Angular) 개념 및 특징 정리 (0) | 2024.09.05 |
| 뷰 (=Vue (/vjuː/)) 개념 및 특징 정리 (0) | 2024.09.02 |
| 리액트 (=React) 개념 및 특징 정리 (0) | 2024.09.02 |



