-

- 단순 개념
: 페이스북이 만든 사용자 UI 구축을 위한 컴포넌트 기반 라이브러리
: 오직 사용자의 View에만 초점을 맞춤
: Reuting 같은 기술이 미포함
( but, 현재는 프레임워크 위치 수준 > 커뮤니티의 활발성 )
- 대표적인 특징
1. JSX 문법
: 자바스크립트 안에서 html 문법을 사용하여 view를 구성할 수 있게 도와주는 자바스크립트 문법
2. Component 기반
: 하나의 html 코드가 아닌, 여러 부분을 분할해서 코드의 재사용성과 유지보수성을 증가
3. Virtual DOM
: DOM의 한계를 탈피기 위해 나온 대안
: 변화를 가상 돔에서 미리 인지 후 변화
( = 불필요한 렌더링 및 연산 비용의 절감화 )
: 바뀌지 않은 부분과 바뀐 부분을 자동으로 감지 후 업데이트
( = 가상 돔에서 미리 최적화 )
※ 여기서 잠깐 !!
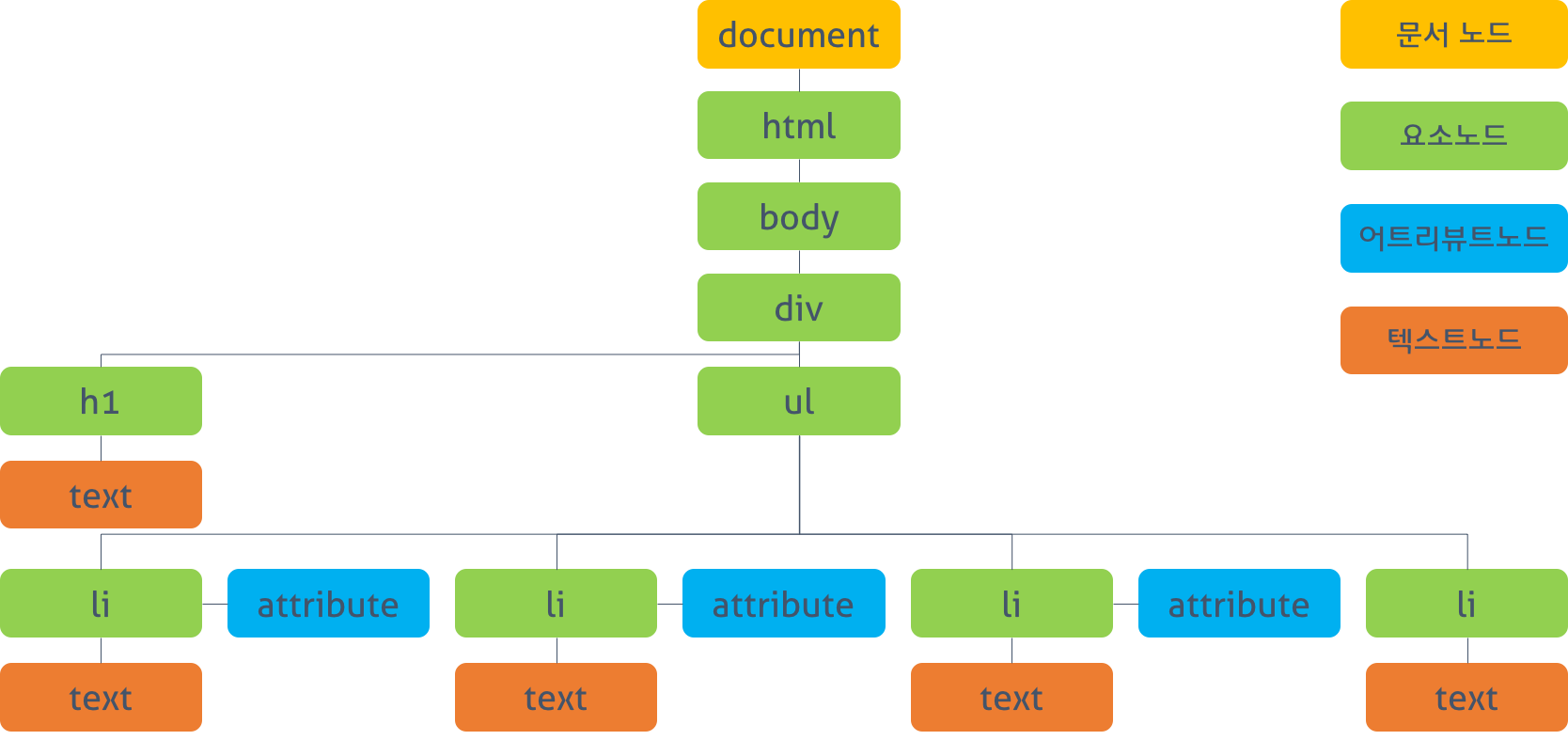
DOM 이란 ? 문서 객체 모델 ( Document Object Model )
: 말 그대로 html 단위 하나하나를 객체로 생각한 모델
: 추상화 개념

* DOM은 트리구조로 구성
( = html 구조 )
> DOM의 요소 하나를 수정하는 함수 생성 후 실행 시,
렌더트리의 재생성 ,요소들의 스타일 재계산, 레이아웃 생성 및 페인팅 작업의 반복
( = 불필요한 연산이 매번 발생 )
> 해당 문제를 해결하기위한 대안 : Virtual DOM
'프로그래밍 > Front-end' 카테고리의 다른 글
| 자바스크립트 EL태그와 JSTL태그의 정의와 사용법에 대하여! (0) | 2024.09.27 |
|---|---|
| 자바스크립트의 동기(synchronous)와 비동기(asynchronous) 처리에 대하여! (0) | 2024.09.27 |
| 자바스크립트 CORS(Corss Origin Resource Sharing)과 대처방안에 대하여! (0) | 2024.09.27 |
| vue 설치 및 개발환경 셋팅 (0) | 2024.09.09 |
| 리액트 프로젝트 만들기! 리액트 프로젝트 간단 생성 (create-react-app 사용) (0) | 2024.09.05 |
| 앵귤러 (=Angular) 개념 및 특징 정리 (0) | 2024.09.05 |
| 뷰 (=Vue (/vjuː/)) 개념 및 특징 정리 (0) | 2024.09.02 |
| 리액트 프로젝트 만들기! 리액트 (React) 설치 부터, 환경설정, 기본 셋팅까지! (0) | 2024.09.02 |



